We live in a modern society that is tech savvy and constantly on the go. As a result, mobile sites are quickly growing in importance, and according to a report by Chitika, mobile traffic has risen 35% since July 2011. If you are a local business, or have a low budget blog, however, splurging on a custom mobile site can seem financially impossible. What many business owners fail to realize is that they can still build a mobile site to grab that extra traffic with a budget of $0 and no coding knowledge whatsoever. Really? Yes, really. All you need is a WordPress plugin called WPTouch.
We live in a modern society that is tech savvy and constantly on the go. As a result, mobile sites are quickly growing in importance, and according to a report by Chitika, mobile traffic has risen 35% since July 2011. If you are a local business, or have a low budget blog, however, splurging on a custom mobile site can seem financially impossible. What many business owners fail to realize is that they can still build a mobile site to grab that extra traffic with a budget of $0 and no coding knowledge whatsoever. Really? Yes, really. All you need is a WordPress plugin called WPTouch.
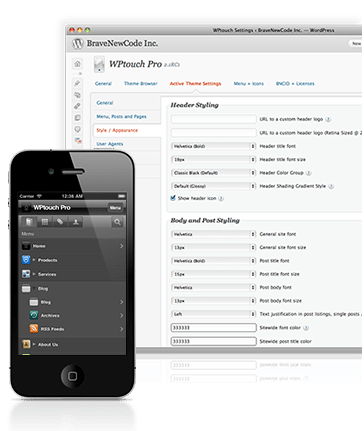
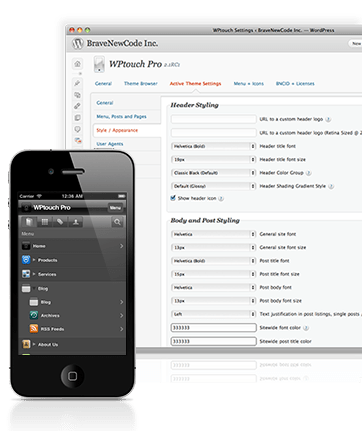
WPTouch is the most popular and easy-to-use mobile plugin for WordPress. There are many benefits. For instance, by using this plugin, you can automatically transform your WordPress site into an application-like theme. The plugin also includes AJAX loading articles and effects, and the admin panel allows you to easily modify the mobile site, including many aspects of its appearance. Better yet, you do not have to modify a single line of code and it gives your readers the option to view the WPTouch site or view the regular site’s theme.
Are you curious to see how it works? Download the plugin and follow these steps to create a fully functional mobile site!
Downloading the Plugin
- Log into WordPress
- Go to Plugins
- Add New (Top)
- Go to Search: WPTouch
- Install WPTouch by BraveNewCode, Inc.
Customizing Your Mobile Site
Simply follow these quick and easy steps to get started on your custom mobile site.
1. Settings > WPTouch
2. General Settings
- Set up Your Site Title: This should be the name of your business.
- Post Listing Info: Make sure you enable truncated titles for usability as well as show the author’s name. You can choose to list the others if you feel they are important. However, we recommend you only stick with the first two. If all articles are written by the same person, we suggest you don’t include author’s name.
3. Advanced Options
There are approximately 10 different advanced options. Listed below are important options to enable / allow.
- Allow Zooming on Content: this option is important for usability and a positive user experience. If you aren’t doing responsive design, it is critical to have this feature enabled.
- Enable Search in Header: Enabling search in the header makes your mobile site easier to navigate for your users. These search terms are also available to view in Google Analytics for tracking. To view these terms you must first log into analytics, content>site>search>search terms. You will only be able to view these terms if you have site search set up through Google Analytics.
- Enable Login/My Account Tab in Header: This is important if your users need to log in to properly use your site.
- Enable Comments in Posts: This feature is necessary to engage mobile users in the conversation. If they cannot comment, they may be less likely to stick around, and they certainly won’t go to a desktop or laptop just to leave a comment. Give them the option!
- Enable Gravatars in Comments: This means that if users have a gravatar set up for their emails, their picture will show up when they comment through the mobile site. This helps bring a human element to your site when people comment.

4. Style & Color Options
- Choose a Background Pattern: If you want something simple, use “Low Contrast Linen.”
- Post Title H2 Font: Choose the font for the post titles. This is pretty self explanatory. There are only 7 options, so choosing won’t be too hard.
- Title Text Color, Header Background Color, Sub-header Background Color, Site-wide Links Color: These 4 options need to be entered in HTML. Go to a site where you can get the codes for different colors and enter the colors you would like for each section.
5. Advertising, Stats & Custom Code
- Advertising: As of recently, WPTouch only allows integration with Google AdSense. If you are using AdSense, enter your AdSense ID and channel. Be sure to include the ‘pub-‘part of your ID string.
- Stats: Enter your analytics code here to track through Google Analytics. You can grab your code straight from your page source and copy it in.
- Custom Code: If you would like to add any custom coding to the mobile site, this is the place to do it. This can be in the form of custom CSS or other HTML code.
6. Default & Custom Icon Pool
- Adding Icons: These icons are used throughout the mobile site for the home icon, page icons, etc. There are many already uploaded, but if you would like to add a custom icon, such as your logo, simply upload a .png, .jpg, or .gif file from your computer. When adding a logo icon, the plugin recommends the best dimensions as 59×60 pixels (.png) when it is used as a bookmark icon. If you need help creating icons, you can also use this easy online icon generator (insert URL).
7. Logo Icon // Menu Items & Pages Icons
- Logo & Home Screen Bookmark Icon: Unless you have something else in mind, choose your pre-loaded logo icon here. This will show up on the top left of your mobile site.
- Enable Flat Bookmark Icon: This will be unchecked by default. That means that the plugin will automatically apply a glossy finish to your logo and home screen bookmark icon. Check this box if you would rather like a flat look.
- Enable Home Menu Item: This places a home button in your drop down menu. It is important to enable this in order to facilitate user navigation throughout the mobile site.
- Enable RSS Menu Item: Enable this menu item if you would like your users to be able to easily find your RSS feed. If not, ignore it.
- Enable Email Menu Item: Again, enable this menu item if you want your visitors to be able to easily email you to your WordPress admin email. Do NOT enable if you would like to be more anonymous.
- Enable ‘Powered by WPTouch’ in Mobile Theme Footer: Only enable this if you would like to promote the plugin you used to build your mobile site.
- Pages and Icons: We suggest you order your pages by name, but you can also order them by page ID. Lastly, check off the pages that you want to include in your drop down menu.
… Voila! You’re done.
As you can see, building a good mobile site for a local business does not need a huge investment of time or money. Try building a WordPress mobile site with WPTouch for an easy and attractive mobile site. Contact us if you need to design a custom mobile site, we can help.