You may have heard time and time again that WordPress is the best platform for a blog in terms of SEO. This is because WordPress has many features and plugins that make optimization easy for even a beginning blogger. But what if you already have your blog on Google’s Blogger? If it doesn’t make financial sense to switch over your blog to WordPress and you want to stick with Blogger but still want to optimize your Blogger for SEO, there are certain tricks you can do. Here I will provided and explain 5 tips to optimize your Blogger blog for SEO.
You may have heard time and time again that WordPress is the best platform for a blog in terms of SEO. This is because WordPress has many features and plugins that make optimization easy for even a beginning blogger. But what if you already have your blog on Google’s Blogger? If it doesn’t make financial sense to switch over your blog to WordPress and you want to stick with Blogger but still want to optimize your Blogger for SEO, there are certain tricks you can do. Here I will provided and explain 5 tips to optimize your Blogger blog for SEO.
- Input Your Blog’s Meta Description
- Customize Your Robots.txt File
- Create a Sitemap
- Create a Custom 404 Error Page
- Input A Custom Meta Title & Meta Description Code Into Each Post
Input Your Blog’s Meta Description
Your blog’s meta description is a place to put a short description about the purpose of your blog. It is important to target certain keywords in this description. For instance, if your blog is about traveling, your meta description could read:
“Travel Blog 123 is a travel blog that focuses on international travel, travel tips, flying information, restaurant tips for traveling, and hotel suggestions for trips.” (The keywords that are being targeted in the meta description are in bold) Note that the meta description that you enter for Blogger must be 150 characters or less. Remember, the meta description is meant for crawlers to get an idea of what your blog is about and it is not immediately visible to a viewer of your blog. Writing a good quality meta description with rich keywords for your blog can help you rank for those keywords in Google.
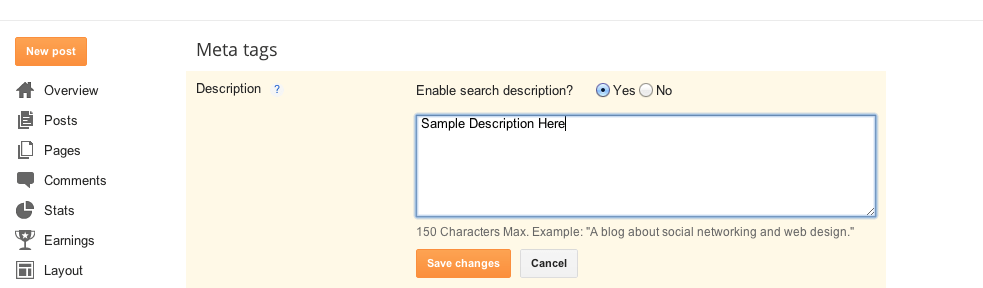
In order to enter your blog’s meta description, follow these steps:
- Log in to your Blogger Blog
- Go to Settings (left side) then Search Preferences
- Under Meta Tags, press [Edit]
- Enable Search Descriptions > Switch to Yes
- Fill in your meta description in the box provided
- Save changes
Customize Your Robots.txt File
Website owners (or blog owners) give their instructions about their site to web robots through a robots.txt file. Before you proceed with this step, I want to warn you that you should only touch your robots.txt file if you are confident with HTML code. If you have never worked with HTML code before, I would suggest skipping this step for now (or convince your nerdy friend to do it for you). The reason for this is because code is very easy to screw up and it is consequently very difficult to figure out what you screwed up. Therefore, if your robots.txt file goes downhill, it can result in your blog not being indexed by Google at all.
That being said, having a customized robots.txt file on your blogger can be extremely useful if you have duplicate pages such as a “printable” version of a post. The reason for this is that Google punishes sites that have duplicate content. If you don’t tell the crawlers not to follow certain pages in your robots.txt file, they will count something like a “printable” page as duplicate content. In order to add no follow links to certain pages, you must first access your robots.txt file. Follow these steps to do so:
- Log in to your Blogger Blog
- Go to Settings (left side) then Search Preferences
- Under “Crawlers and indexing”, press [Edit] next to Custom robots.txt
To add no follow links for certain pages on your blog, enter the following code:
User-agent: *
Disallow: /2012/07/SEO-Article.html
Disallow: /2012/07/Blogger-Tips-Article.html
Etc., etc. Please note that the code above is just a template, and you will need to enter your own pages to the code. The section of the page’s URL that you need to enter begins after the “.com”. See the image below for an example.
Create A Sitemap
Creating a sitemap for your blog helps notify search engines about new blog posts that you have created. A huge part of having successful SEO is having fresh content, and having a blog as part of your website is the best way to do this. However, it is also just as important to have a dynamic sitemap set up for your website and your blog so search engines will be notified of this fresh content. By default, Blogger does not have a sitemap option. However, you can use Blogger Sitemap Generator to help create a sitemap for Blogger. This tool will create a complete XML Sitemap that will inform search engines of every single post to your blog, not just recently posted material. Follow these simple steps to create your sitemap:
- Go to http://ctrlq.org/blogger/
- Enter the URL address of your blog
- Copy the generated code for your sitemap
- Paste it into your Robots.txt file
- Save changes
Create a Custom 404 Error Page
A 404 error page comes up when a user tries to go to a page on your site that does not exist. While this can happen because of an internal problem with one of your pages, it is most likely a user-generated error. Let me explain further – if someone browsing your site thinks they can manually manipulate the URL to get to the page that they want rather than clicking through the avenues that have been set up to reach certain pages and ends up typing the wrong URL, they will end up with a 404 error page such as the one shown below.
Creating a custom 404 error page can be very beneficial because it can bring visitors to a working page if they got stuck on a deleted page or one that simply does not exist. Here are the steps to create a custom 404 error page for your Blogger blog:
- Log in to your Blogger Blog
- Go to Settings (left side) then Search Preferences
- Press [Edit] next to Custom Page Not Found
- Enter a customized 404 error message with link to a different page in your site
- Save changes
Input A Custom Meta Title & Meta Description Code Into Each Post
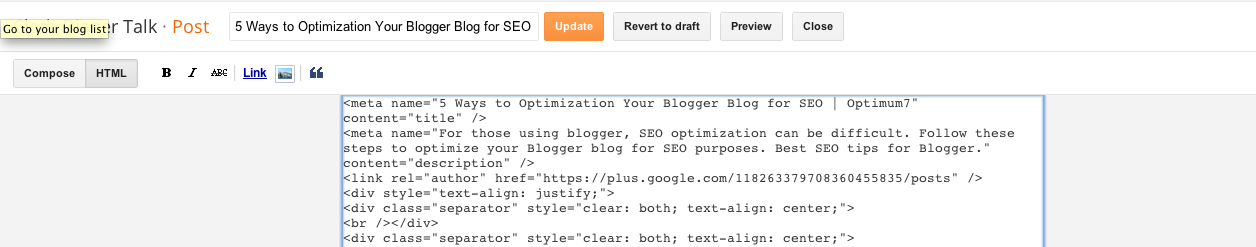
Inserting a custom made meta title and meta description for each blog post is the best way to increase your SEO efforts on a Blogger account. If you followed the previous steps, you have already created a meta description for your blog. This next step allows you to create different titles and descriptions for different posts instead of one description for your entire blog. So if you have one blog post about your trip to India and one about the food you ate in London, you will be able to differentiate these posts for the search engines so that you will rank for specific posts. All you have to do is copy and paste the following code into the first line of each post’s HTML code, making sure to enter your own data for the “title” and “description”:
<meta name=”title” content=”title” />
<meta name=”description” content=”description” />
<link rel=”author” href=”https://plus.google.com/118263379708360455835/posts />
The first two lines designate a title and description for the meta data of your post. The meta title can simply be the title of your post. For the meta description, merely write a short overview of what the post is about, making sure to use relevant keywords. I would keep the description under 156 characters, as this is the limit to what Google shows in the results pages. For reference, type your meta title and meta description into “the snippet optimizer” (http://www.seomofo.com/snippet-optimizer.html) to see how your post will show up in search engine results. Follow these character guidelines for all meta data in the future.
The third line of the code is called a rel=”author” tag. This is becoming especially relevant for your Google optimization. Putting this code into your posts attributes the post to your Google+ page and helps build your online authorship presence.
I would write your blog post before adding the code to make sure there are no problems with the HTML code. Here are the steps to enter your custom meta title and description code into a blog post:
- Log in to your Blogger Blog
- Click Posts on the left side
- Hover under the post you wish you add the code to and press Edit
- Click HTML on the top left
- Place the cursor at the beginning of the code and paste the above code here
- Make sure each line is separated, ending in “/>” (as listed above)
- Save changes
While I will always recommend creating your site and blog on WordPress for SEO purposes, if you are stuck on Blogger for one reason or another, it is critical to follow these 5 steps to optimize your blog for SEO. Creating meta titles and descriptions, a sitemap, a 404 error page and a custom robots.txt will help your blogs visibility in search engines. Increasing your ranking in Google will lead to more visitors to your blog and ultimately a higher conversion rate. Contact us if you have any questions.