I always get sentimental this time of year. For me, the next few weeks will be a dizzying blur of aromatic turkey, neatly wrapped gifts, and family. In an effort to keep myself from becoming too wrapped up in the holiday shenanigans of black Friday sales and rushing to buy the last can of cranberry sauce, I have compiled a list of 20 web design tools that I am thankful for this year. I use most of these tools on a daily basis, and hope that you will find them as helpful as I do!
I always get sentimental this time of year. For me, the next few weeks will be a dizzying blur of aromatic turkey, neatly wrapped gifts, and family. In an effort to keep myself from becoming too wrapped up in the holiday shenanigans of black Friday sales and rushing to buy the last can of cranberry sauce, I have compiled a list of 20 web design tools that I am thankful for this year. I use most of these tools on a daily basis, and hope that you will find them as helpful as I do!
 1-Firebug
1-Firebug
Number one on my list this year, and probably for years to come is Firebug. Firebug is an easy-to-use Firefox add-on that allows designers to inspect HTML and modify styles and layout in real-time. This may not seem like much to you, but to a designer on her fifth cup of coffee, it is everything. Firebug has helped me countless times, to find that missing closing div tag, or to understand why my floats aren’t working properly.
 2- Lipsum
2- Lipsum
Lipsum.com generates the standard Lorem Ipsum dummy text. It’s especially useful when designing mockups for clients, as you can simply specify the amount of text you need in paragraphs, words, bytes or even lists, and copy it into your design. Lorem Ipsum gives the client a better idea of how the finished product will look, and allows designers to discover how flexible their layouts are.
*Special Treat: If plain old Lorem Ipsum just won’t do, try Bacon Ipsum. It’s nearly identical to the traditional dummy text, but injects “meatier” terms for a bit more whimsy.
 3- Buffer
3- Buffer
This tool was first introduced to me by one of our very own SEO Specialists, Lucia Sastre. Buffer allows you to schedule Tweets, Facebook shares, and LinkedIn updates, so you aren’t overwhelming your followers with a cascade of self-promoting links. Buffer also offers a premium version that integrates several other social profiles and allows for unlimited posts.
 4- Twitter
4- Twitter
Okay, this tool may not be web-design-specific, but it is most certainly Bridget-specific. I once heard that Facebook is for all the people you know that you wish you didn’t, while Twitter is for all the people you don’t know but wish you did. While this may be a bit of an exaggeration, I see the point. Twitter is responsible for connecting people all over the world who may not otherwise get the opportunity. For example, would Matt Cutts ever give me the time of day in real life? Maybe not. But on Twitter? Absolutely! Twitter allows us to spread ideas across the globe, and meet the un-meetable.
Another add-on from Firefox, Colorzilla allows designers to use an eye-dropper tool (similar to that of Adobe Photoshop) to select colors from within their browser. This is especially handy when transferring designs from static HTML to WordPress. Colorzilla also assists in creating brand consistency between sites, landing pages, apps, etc.
 6- SEOQuake
6- SEOQuake
The final Firefox add-on that makes this list is SEOQuake. SEOQuake fits neatly into your browser window and provides valuable SEO-related information like Page Rank and Google +1s. The best feature? You can hide it. I’m one of those people who can’t concentrate unless my workspace is clean, I have 10 files or less on my desktop, and I have only as many programs open as I need. Anything that can cloud my life- extra files, extra pixels, extra anything- is pretty much a recipe for a bad day. In my opinion, Firefox’s decision to be as unobtrusive as possible is greatly appreciated. It’s there when I need it, gone when I don’t.
 7- DaFont
7- DaFont
While some snob designers may scoff at this site, complaining that the typefaces on the site are done by amateurs, or that the counters are unbalanced, or that the ligatures simply don’t match up, I understand your perspective. But these are FREE TYPEFACES! What more do you want? Matthew Carter isn’t about to offer up his masterpieces for free. That being said, a great deal of these typefaces provide a rough draft that designers can incorporate into their work. Simply download the typeface, open Adobe Illustrator, create outlines on the letters, and go crazy. Make it into a work of art. Just remember, choose your typefaces carefully. Don’t use script for paragraph text. The most important aspect of text in web design is legibility.
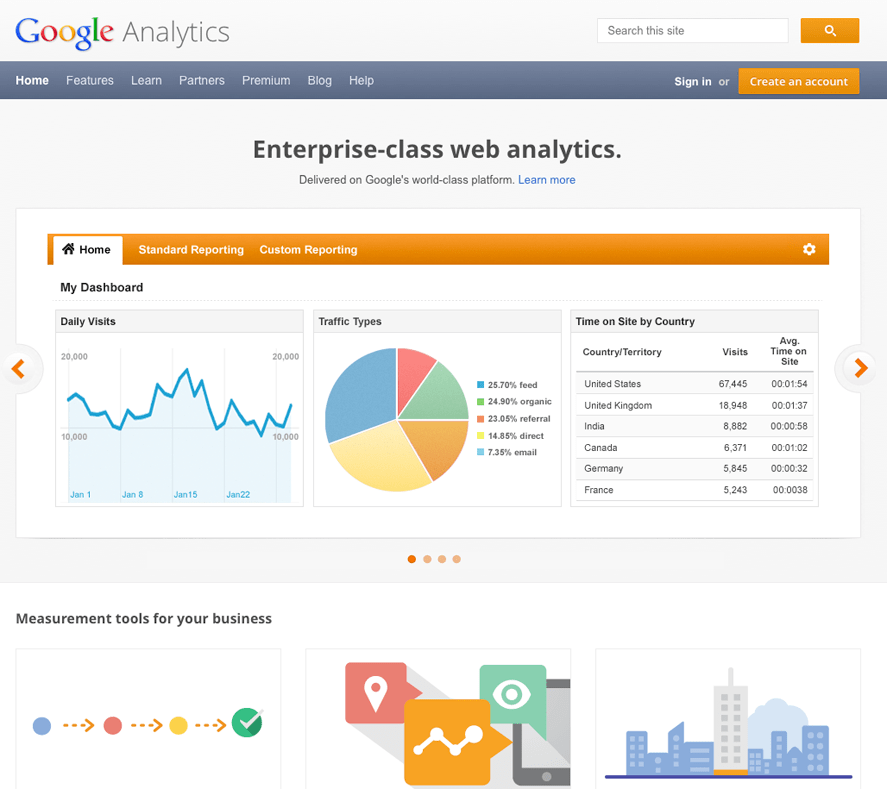
For any designers out there who don’t have Google Analytics installed on their sites- shame on you! There is absolutely no way that you can say that your design is great if you are not tracking and analyzing data. Google Analytics can help you understand what content is most popular on your site, which pages are visited the most, which call to action buttons work, how much traffic you get from mobile devices and so on and so on. By using this tool you can better understand what you have designed well on your site, and what needs more work.
 9- Mail Chimp
9- Mail Chimp
Although Mail Chimp’s main service, delivering and tracking email newsletters, is not free, they do offer an excellent list of free resources here and a great group of free editable HTML email templates here. For even more HTML email knowledge, check out one of my recent articles, A Beginner’s Guide to Designing HTML Emails.
 10- Matt Kersley’s Responsive Design Tool
10- Matt Kersley’s Responsive Design Tool
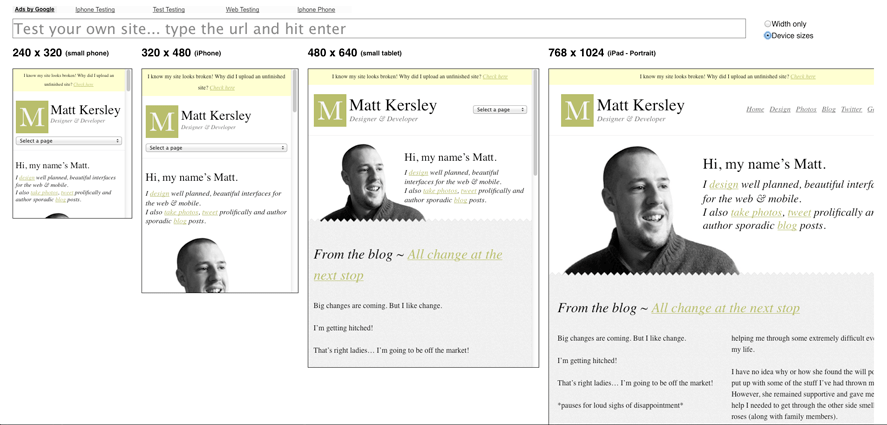
When I first dove into the wonderful world of fluid widths, I searched high and low for a tool that fit my testing needs. Finally, I began using a tool created by Matt Kersley. This free tool allows you to view what your site will look like across different resolutions. You can even choose whether to view the site by device size or width only. It’s a great option if you are not one of the chosen few who happen to have an iPad, iPhone, Android, Nexus, or any other device of varying size and shape.
 11- Photoshop
11- Photoshop
I use Adobe Photoshop every single day. Although this tool is most definitely not free, I highly recommend it, and Adobe does make some attempts to make it more affordable. For example, if you are a student or teacher, they provide discounts. You can also use Photoshop on a subscription basis. If none of these options work for you, consider buying an earlier version of Photoshop. While it won’t have all the bells and whistles of the latest version, it will be more likely to fit your budget and will probably suit your needs just fine.
 12- Panic Coda
12- Panic Coda
Coda is another tool I use daily. Unfortunately it’s not free, but for $75, it’s well worth it. Most comparable editors start at around $400. I love Coda for two main reasons. First, its file-transfer functionality. The backend is very easy to set up, all you need is basic FTP information, and each time you save, the files automatically upload. Second, you can edit the display preferences. This may seem like such a simple function, but to me, the ability to change the screen from white to black and easily increase font-size of code within the editor increases usability tenfold. Designers and developers stare at a screen for hours on end, any attempt to save our eyesight is more than welcome.
 13- QBrushes
13- QBrushes
Photoshop aficionados will agree, it’s all about the brushes. QBrushes offers thousands of free brushes. In addition to the normal search functionality, they offer a “Browse by Tags” option that I especially like. Simply click on a tag, and you will be able to sift through pages of fabulous brushes just waiting to be downloaded.
 14- Adobe Kuler
14- Adobe Kuler
Have you ever had a day that you just didn’t feel inspired? It happens to the best of us. A color palette is a great place to start when designing something new. Adobe Kuler lists thousands of user-generated color combinations, complete with HSV, RGB, CMYK, LAB, and hexadecimal color codes. Kuler also allows you to upload a photo and create a color palette based upon the hues in the image. Kuler is a great source for inspiration, or just a fun way to spend an afternoon (if you’re a nerd like me).
![]() 15- CSSsprites.com
15- CSSsprites.com
As we already know, CSS sprites speed up load time. But to create a sprite, you will most likely need some sort of image editor, like Photoshop, to combine the images. If you don’t have such a tool, try CSSsprites.com. This tool allows you to upload multiple images, just as you’d upload an attachment to an email, and it will convert them into a single image that you can save and add to your site. As if that weren’t enough, once you generate the sprite, the site even provides you with the correct background-position for each image.
![]() 16- Sprite Cow
16- Sprite Cow
For those of us who have a photo editor, this tool isn’t necessary. But if you just need a bit of help figuring out the background-position of your custom designed sprite, check out Sprite Cow. Simply select a sprite from your computer, click the image you’d like to be visible within the sprite, and Sprite Cow will generate the code instantly.
Okay, post-its aren’t necessarily a “tool” but I’m definitely thankful for them this Thanksgiving! They cover my walls, the edges of my monitor, and my phone. My workspace is brimming with sketches, ideas, future article topics and reminders. Without post-its, all these ideas would most likely be lost in the shuffle that is my day.
 18- jQueryMobile
18- jQueryMobile
I’ve mentioned jQueryMobile several times in the past, but it’s truly a great resource. It’s an excellent tool to use when designing basic mobile sites, especially if you are pressed for time.
 19- CSS3 Generator
19- CSS3 Generator
CSS3 Generator makes my life easier. Plain and simple. When I just can’t seem to remember the correct code for a text-shadow, or when I want to create a gradient that works in every single browser, I turn to CSS3 Generator. This tool assists in generating the correct CSS3 code for border radius, box shadow, RGBA, @Font Face, and transitions, just to name a few.
 20- Google Web Fonts
20- Google Web Fonts
Gone are the days of limited typefaces in web design. Thanks to Google Web Fonts, we can easily search a vast number of more intricately designed typefaces, install them within our sites, and display them for our users. Just as I discussed with the typefaces from DaFont, these are best used in small quantities. I wouldn’t use most of these typefaces as paragraph text, but they do offer a great alterative to the terrible text-as-an-image concept of the past.
Well, that wraps up my list! What design resources are you thankful for this Thanksgiving? Be sure to post in the comments for future readers!