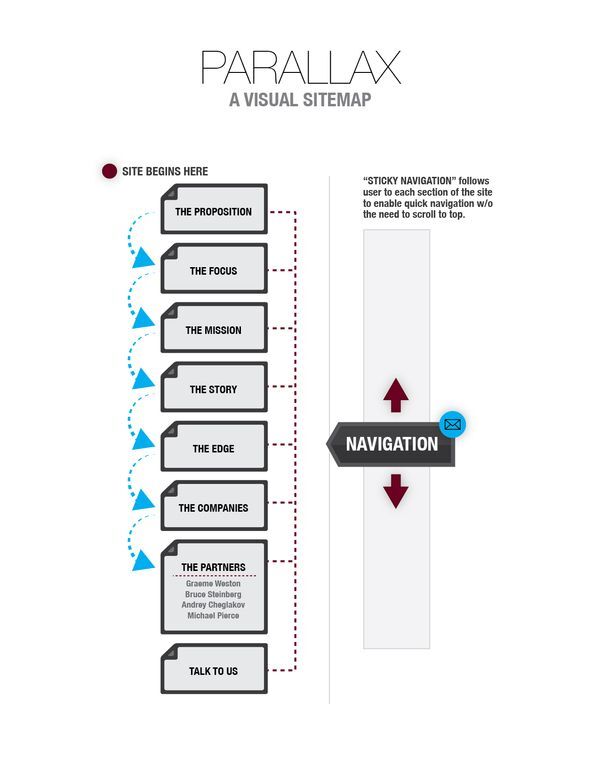
Parallax scrolling is when the website layout sees the web page’s background moving slower to the foreground, creating a 3D effect as you scroll. Used sparingly it can provide a nice, subtle element of depth that results in a unique and memorable website.
Around its online debut in 2011, the parallax scrolling effect made waves a new and exciting web design trend. Many internet fads have come and gone in the years since, but parallax scrolling has established itself as a fundamental design asset that’s here to stay. For example, It’s been used for years in video games and movies, but only recently has it started to make its way into the world of web design.
For an eCommerce website, parallax scrolling is a great way to add depth and movement to the browsing experience. This article will explain why and provide some examples.
Parallax Design for eCommerce
If you sell products online, you may be missing out on a huge opportunity to connect with your customers. Major brands like Apple, Nike, and Google use this effectively on their many platforms.
This post will help point you towards some creative solutions to discover new ways to engage your customers or increase sales. We’ll also cover what works and what doesn’t when using parallax designs on eCommerce sites.
If done well, it can create a feeling of presence and engagement for your visitors, making them feel more connected to your brand. This connection will result in increased trust, which leads to higher conversions! And we’re not talking about small increases either – some sites have seen conversion increases as high as 50%.
If you want to learn more about how parallax can be applied as an eCommerce strategy, contact us today. We can get started on a full audit of your eCommerce site and how parallax design could improve your user experience conversion rates.

Why Parallax Design Works
Parallax scrolling has radical potential for transforming the product page experience. eCommerce and brand sites can use parallax design to better show products in context, romance value props feature-by-feature, and guide customers through a prescribed flow of content (perfect for “story-selling”).
The problem with most eCommerce websites is that they’re boring. They don’t have any personality or style. You need an edge if you want your site to stand out from all the other brands competing for attention on Google search results pages.
The best part is you don’t have to be an expert coder or designer to get started with parallax design. At Optimum7, we’ve helped dozens of clients increase their conversion rates by up to 300% using our custom-designed parallax scrolling website templates on Shopify, BigCommerce, and more.
It’s an especially great fit for product pages, where it can be used to show off features and create context around specific products. This makes it ideal for use with guided travel tours or other kinds of interactive product viewing content.
Does Parallax Design work on Mobile?
 If your customers are mostly on mobile devices, you want to make sure they don’t just scroll right past your product page with their thumbs ready to swipe and click away at any moment.
If your customers are mostly on mobile devices, you want to make sure they don’t just scroll right past your product page with their thumbs ready to swipe and click away at any moment.
You want them to see all of your product’s beautiful images, along with its description and price tag, without having to zoom in or out or pinch-to-zoom on a screen. After all, you don’t want an excellent parallax web design to work only part of the time.
Parallax scrolling faces a few hurdles on mobile devices, some bigger than others. Starting with the obvious, due to mobile devices’ significantly smaller screen sizes, default images used in a parallax effect targeting desktops will often be too large in their smaller counterparts, both in terms of dimensions and file size.
The horizontal parallax effect is ideal for responsive mobile-first design. The user switches orientation from portrait to landscape on their mobile device to visualize the screen’s content. That said, parallax scrolling isn’t impossible in iOS devices, just aggravating to implement and not without compromises. Parallax scrolling works relatively pain-free in Android devices, albeit a little choppy.
That’s where Optimum7 can help. We specialize in setting up eCommerce sites on desktop and mobile.
How to increase conversion rates with Parallax Design
You’ve probably heard the saying, “the devil is in the details.” Well, we believe it when it comes to eCommerce product pages. We know from experience that even small details can have a significant impact on your bottom line. That’s why our team of designers and developers works tirelessly to create beautiful, engaging product page experiences for brands like yours every day.
Our goal is simple – help you sell more stuff online by creating compelling product page experiences that convert visitors into customers at high rates. We do this by using design principles based on user psychology and leveraging technology such as parallax scrolling and video backgrounds (like those seen above) along with other techniques proven to boost conversions across industries, including fashion, footwear, accessories, home decor & furnishings, jewelry & watches…and more!
According to this study from Baymard Institute (a leading digital retail research group), “the use of parallax effects on product pages increased purchase intent by up to 22%.” That means your customers will be more likely than ever before to buy what they see on your site!
Check out our case studies to see how others have used parallax scrolling on their product pages and get inspired. Our eCommerce parallax scrolling templates are designed to convert visitors into customers by creating an immersive experience that keeps them engaged with your brand.

Parallax Design for eCommerce websites in 2021
In 2021, we may need to rethink product pages, home pages, search, checkout. Whether it is parallax scrolling or something else, the brands and retailers that embrace a new way of guiding the customer through a content experience and explore reinventing the eCommerce experience have the advantage.
At Optimum7 we have an in-house team of experienced programmers, developers, and marketers who create an attention-grabbing website design for eCommerce websites in a wide range of industries. Contact us, we can help.