Sometimes less really is more. When it comes to Less CSS, this is especially true. While it has more functionality than classic CSS, Less CSS has a more elegant syntax.
Sometimes less really is more. When it comes to Less CSS, this is especially true. While it has more functionality than classic CSS, Less CSS has a more elegant syntax.
Less CSS is an improvement over classic CSS syntax. It is not a technology supported by browsers, but can certainly be used with any kind of website. It has tools and libraries that can be converted into actual CSS, which browsers do understand, but Less CSS reduces the redundancy of standard CSS, replacing it with shiny, elegant syntax.
The History of CSS
As the popularity of the internet grew, so did the popularity of CSS – Cascading Style Sheets. CSS is now possibly the most popular styling language in the world. It is the language that powers the World Wide Web, and without it we would have offensively poor looking web pages. Because it is simple to use, it also makes it easier to design web pages, which adds to the overall aesthetics of a page.
CSS has also been improved over the years, with CSS 3 currently being the most popular choice. Find out why!
What is Less CSS?
Less CSS is a syntactical improvement over traditional CSS. Less CSS is a superset of CSS, which means that Less has more advanced features than standard CSS code.
Less code is compiled into actual CSS code using different tools such as PhpStorm and Coda IDE or JavaScript libraries. Designers can link a Less Javascript library to their web pages or use a tool that compiles the Less code in their own computer. To be thorough, I will explain how to do both, but personally suggest the latter option.
Why Do We Need It?
As an engineer, I generally deal with much more advanced and powerful languages than CSS. However, I do encounter situations from time to time that require me to use CSS. So while no one expects me to create a design that looks like a masterpiece, it is still necessary that people like myself are able to interact with software.
There are many situations where I enjoy using CSS and find it best suited to the work being done; for example, developing a desktop application, which generally involves many different objects and properties. Although desktop application GUI development is more advanced and well-featured, it is certainly more time consuming. CSS is simple and it’s powerful. There are only a few dozen rules for CSS and once they have been mastered, you can create any kind of user interface you want.
However, I still search for some features in CSS like selectors in other presentation systems to apply a styling rule to many elements at once. In an object-oriented programming language, we can inherit classes from each other and nest them to make code more readable and easily understood. “Any fool can write code that a computer can understand,” says M. Fowler, “Good programmers write code that humans can understand.” By using Less CSS and its elegant syntax it is easier to produce better organized and much more readable CSS files.
Features of Less CSS
Now on to the fun part! Variables, nested elements, mix-ins…these are some of the most important features of Less CSS. Let’s explore!
Variables
At last! CSS is the styling language we have long wished for. We use the word “language”, but it doesn’t have variable support. But with Less CSS we have variables!
When a change in a rule is required, such as color or size, it was necessary to change all of the CSS rules related to that change. Although Search and Replace is generally helpful, it cannot be depended on to find all of the instances where the changes need to be made. However, Less CSS makes it possible to define variables.
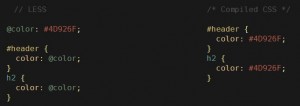
The “Compiled CSS” code is the actual code your browser renders. Less CSS is a language that is compiled into actual CSS. So rather than redefine each separate color (like you would have to do in the “Compiled CSS” example), you can use variables to put color codes like “@color: #4D926F” and then you can change them from one place and all of the variable usages will be changed automatically. (as seen in the “Less CSS” example.)
Nested Rules
It is difficult, even chaotic, to style nested document elements with CSS because a nested element gets a style rule that is different from its parent’s styling rule. However, Less CSS makes it easy to nest CSS rules in an organized manner, as illustrated in the screenshot below.
Mix-Ins
Wouldn’t it be great if we could define a CSS rule that could be used in other CSS rules? Traditional CSS is very redundant, forcing designers to write the same CSS rules over and over again. As a generic solution, people tend to apply more than one CSS Class to HTML elements, like
The space (between “green” and “underlined”) is a separator there and “green” and “underlined” CSS rules are actually applied one by one.
Now take this logic and apply it to CSS itself. Why can’t we apply a CSS rule to another CSS rule and end the redundancy? Well, with Less CSS we can do it and speed up development along with reduced code complexity!
Here’s how it works:
Compiling Less on the Client-Side
This was the first solution that I suggested at the beginning of the article. So while I recommend using the one I just finished explaining, this is also a viable option that takes advantage of the JavaScript library that compiles Less CSS into the standard CSS that browsers can understand.
How To Link Your Less CSS File:
How To Link the Less JavaScript Compiler:
Get less.js
Visit lesscss.org and click the red “Download less.js” button to download the JavaScript library that can be linked to your web pages.
IDE Support for Less
It’s better if your IDE (Integrated Development Environment) supports Less because your visitors’ browsers won’t need Less JavaScript library for CSS compilation and your pages will run much more smoothly. …
Coda IDE
Coda IDE is web development software for Mac OSX that has become one of the most popular.
PhpStorm
PhpStorm supports Less syntax highlighting, but you have to manually integrate the Less compiler into PhpStorm. The Less CSS compiler is a NodeJS package, so start by installing NodeJS from http://nodejs.org.
Then open your console (terminal) and run this:
npm install -g less
If you are using Mac OSX you need to prepend “sudo “with a space for that command. The “sudo” command is used to execute a command with root privileges, coming from “Super User Do.” Now the Less Node Package is installed.
Open PhpStorm and right click on Project > New File and name it something.less.
When you open your .less file, PhpStorm will display a warning about File Watchers. Click to add the File Watcher. If you do not see the warning, add File Watchers on the File > Settings menu. You can also find Plugins on the Settings menu and check to see if the File Watcher plugin is installed. If it is not installed, install it now. PhpStorm will download it automatically.
After adding the Less File Watcher, you need to show the Less compiler. On Windows, it will be installed in:
C:\Users\YourUser\AppData\Roaming\npm\lessc.cmd
Note: The .cmd extension is for Windows users only. If you are using a Mac, it will simply be “lessc” and you will need to search for “lessc” to find its path on your Mac. The “c” appended to “less” simply stands for “compiler” – Less compiler.
Now in PhpStorm’s Less File Watcher window, copy and paste that lessc.cmd file path into the Program box.
If you are using Windows, you also need to add NodeJS’s installation folder into your Path folder. My NodeJS installation folder is: C:\Program Files\Nodejs
The Path variable is a series of paths of folders that will be searched when a new command is executed on the command line. For example, when you press “lessc,” the folders in the Path variable will be searched for “lessc” one by one. If one is found, that will be the one that is executed.
To add a new path to your Path variable, right click the computer icon on your desktop (or on your start menu).
Go to Properties > Advanced System Settings >Environment Variables and in the System variables box you should see Path variable. Append the NodeJS installation path with a semicolon prefix as a separator. This is a common process, so if you are unfamiliar with the Path variable, you should start learning about it.
Once PhpStorm is set, this is how you will see your .css file in the project tree compiled from .less:
Your CSS file will automatically be created and uploaded when your .less file is saved by the Less File Watcher.
You may also watch this video which describes integrating the Less File Watcher into PhpStorm on Mac. It is similar enough to Windows that Windows users can learn from it as well.
Netbeans IDE:
NetBeans is one of the most popular IDEs out there with cross-platform support (runs on Windows, Mac OSX and Linux). It can be used with almost any programming language from C++ to Java, Ruby to PHP and many more!
Less Plugin for Netbeans
Try It Out!
You can go to less2css.org to try out Less CSS in your browser and see the compiled output of Less CSS immediately.
Note: All images taken from lesscss.org
Do you want to learn advanced techniques for software development? Would you like to learn to use the latest tools and integrate them smoothly into your development environment? We can also help you with programming, design and consultation for your special needs. We gladly offer our services to advance your business into the technology. Please contact us if you are interested.
Editorial by Lisa Sherman.